地図を使ったアプリを実際に自作してみよう――シリーズ【文系リーマンでもできる!iPhoneアプリ開発で週末副業・実践編】
2017.01.19
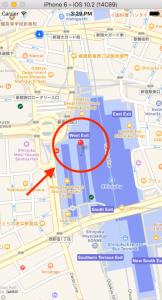
指定した位置にピンを立てる

ピンをタップしたら文字が出るようにする
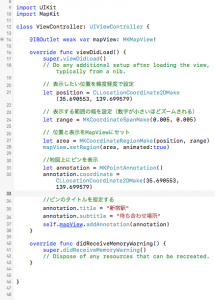
 全体のソースコードも以下に載せています。
全体のソースコードも以下に載せています。
 赤くエラーが起きてしまったり、シミュレーターが立ち上がらない場合は何かしらミスが起きているので、ぜひチェックしてみてください。
赤くエラーが起きてしまったり、シミュレーターが立ち上がらない場合は何かしらミスが起きているので、ぜひチェックしてみてください。
【文/TechAcademyマガジン】Education×Technology「EdTech(エドテック)」を切り口に、IT教育、ITスクール、プログラミング学習などの最新教育トレンド、関連情報を紹介するWebメディア。未経験でも最短4週間でiPhoneアプリ開発やプログラミングのスキルを身につけることができるオンライン完結型のプログラミングスクール「TechAcademy」も運営している。

全8回の目次
1.知識編:iPhoneアプリの全体像
2.事前準備編:必要なアプリのインストール方法
3.コーディング編:Swiftを書いてみよう
4.デザイン編:UI/UXデザインとは/なぜデザインが重要なのか
5.実践編:実際にアプリを作ってみよう
6.企画編:アプリの企画からリリースまでの流れ
7.マネタイズ編:収益を上げる3つの方法
8.集客編:より多くの人にアプリを使ってもらうために

全8回の目次
1.知識編:iPhoneアプリの全体像
2.事前準備編:必要なアプリのインストール方法
3.コーディング編:Swiftを書いてみよう
4.デザイン編:UI/UXデザインとは/なぜデザインが重要なのか
5.実践編:実際にアプリを作ってみよう
6.企画編:アプリの企画からリリースまでの流れ
7.マネタイズ編:収益を上げる3つの方法
8.集客編:より多くの人にアプリを使ってもらうために
前回の記事
ハッシュタグ


