さあ、「Swift」でプログラミングしてみよう!――シリーズ【文系リーマンでもできる!iPhoneアプリで週末副業・コーディング編】
2016.12.21
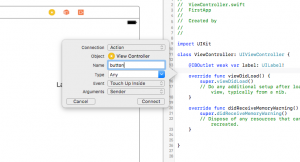
「Name」には変数名を入れるので、覚えておきやすい名前にしておきましょう。
今回はlabelという変数名にしました。
変数名を決めたらConnectボタンをクリックします。
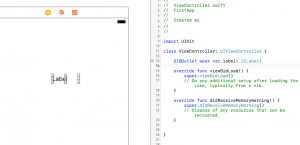
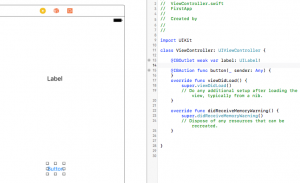
 @IBOutlet weak var label: UILabel!
と表示されていれば上手く反映されています。
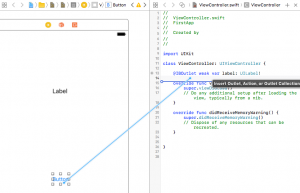
続いて、Buttonオブジェクトも同様に行います。
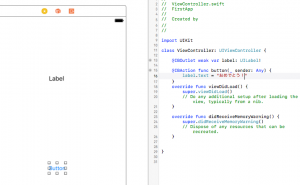
@IBOutlet weak var label: UILabel!
と表示されていれば上手く反映されています。
続いて、Buttonオブジェクトも同様に行います。
 Buttonオブジェクトは、押すというアクションが生じるのでLabelオブジェクトとは設定が異なります。
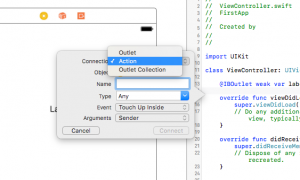
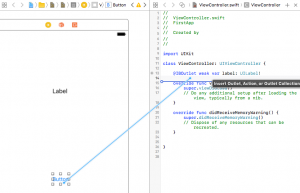
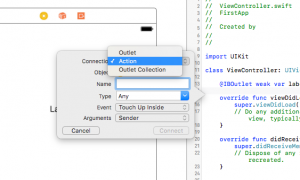
まず、ConnectionをOutletから「Action」に切り替えます。Actionにすることで「ボタンが押されたタイミングで何かアクションを起こす」ことができるようになります。
Buttonオブジェクトは、押すというアクションが生じるのでLabelオブジェクトとは設定が異なります。
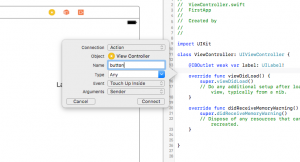
まず、ConnectionをOutletから「Action」に切り替えます。Actionにすることで「ボタンが押されたタイミングで何かアクションを起こす」ことができるようになります。 そしてName(メソッド名)を決めて、Connectボタンをクリックします。
そしてName(メソッド名)を決めて、Connectボタンをクリックします。
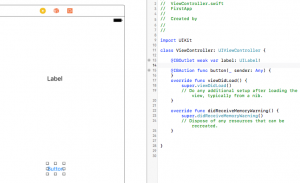
 @IBAction func button(_ sender: Any) {
}
とソースコードが書かれていれば問題ありません。
@IBAction func button(_ sender: Any) {
}
とソースコードが書かれていれば問題ありません。
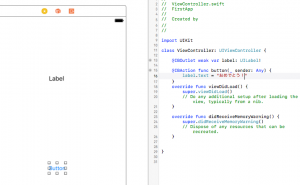
 { }の中にボタンを押した時に起きる処理を書いていくことができます。
今回は、ボタンを押したときにLabelオブジェクトの文字を変えるという処理でしたね。ボタンを押したら「おめでとう!」と表示されるように以下のように書いてみましょう。
label.text = “おめでとう!”
{ }の中にボタンを押した時に起きる処理を書いていくことができます。
今回は、ボタンを押したときにLabelオブジェクトの文字を変えるという処理でしたね。ボタンを押したら「おめでとう!」と表示されるように以下のように書いてみましょう。
label.text = “おめでとう!”
 ボタンが押されたら、labelという変数のtext(文字)が「おめでとう!」となる処理を書いています。
ボタンが押されたら、labelという変数のtext(文字)が「おめでとう!」となる処理を書いています。
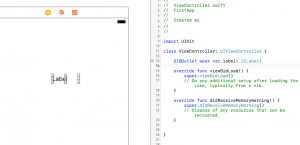
 @IBOutlet weak var label: UILabel!
と表示されていれば上手く反映されています。
続いて、Buttonオブジェクトも同様に行います。
@IBOutlet weak var label: UILabel!
と表示されていれば上手く反映されています。
続いて、Buttonオブジェクトも同様に行います。
 Buttonオブジェクトは、押すというアクションが生じるのでLabelオブジェクトとは設定が異なります。
まず、ConnectionをOutletから「Action」に切り替えます。Actionにすることで「ボタンが押されたタイミングで何かアクションを起こす」ことができるようになります。
Buttonオブジェクトは、押すというアクションが生じるのでLabelオブジェクトとは設定が異なります。
まず、ConnectionをOutletから「Action」に切り替えます。Actionにすることで「ボタンが押されたタイミングで何かアクションを起こす」ことができるようになります。 そしてName(メソッド名)を決めて、Connectボタンをクリックします。
そしてName(メソッド名)を決めて、Connectボタンをクリックします。
 @IBAction func button(_ sender: Any) {
}
とソースコードが書かれていれば問題ありません。
@IBAction func button(_ sender: Any) {
}
とソースコードが書かれていれば問題ありません。
 { }の中にボタンを押した時に起きる処理を書いていくことができます。
今回は、ボタンを押したときにLabelオブジェクトの文字を変えるという処理でしたね。ボタンを押したら「おめでとう!」と表示されるように以下のように書いてみましょう。
label.text = “おめでとう!”
{ }の中にボタンを押した時に起きる処理を書いていくことができます。
今回は、ボタンを押したときにLabelオブジェクトの文字を変えるという処理でしたね。ボタンを押したら「おめでとう!」と表示されるように以下のように書いてみましょう。
label.text = “おめでとう!”
 ボタンが押されたら、labelという変数のtext(文字)が「おめでとう!」となる処理を書いています。
ボタンが押されたら、labelという変数のtext(文字)が「おめでとう!」となる処理を書いています。
【文/TechAcademyマガジン】Education×Technology「EdTech(エドテック)」を切り口に、IT教育、ITスクール、プログラミング学習などの最新教育トレンド、関連情報を紹介するWebメディア。未経験でも最短4週間でiPhoneアプリ開発やプログラミングのスキルを身につけることができるオンライン完結型のプログラミングスクール「TechAcademy」も運営している。

全8回の目次
1.知識編:iPhoneアプリの全体像
2.事前準備編:必要なアプリのインストール方法
3.コーディング編:Swiftを書いてみよう
4.デザイン編:UI/UXデザインとは/なぜデザインが重要なのか
5.実践編:実際にアプリを作ってみよう
6.企画編:アプリの企画からリリースまでの流れ
7.マネタイズ編:収益を上げる3つの方法
8.集客編:より多くの人にアプリを使ってもらうために

全8回の目次
1.知識編:iPhoneアプリの全体像
2.事前準備編:必要なアプリのインストール方法
3.コーディング編:Swiftを書いてみよう
4.デザイン編:UI/UXデザインとは/なぜデザインが重要なのか
5.実践編:実際にアプリを作ってみよう
6.企画編:アプリの企画からリリースまでの流れ
7.マネタイズ編:収益を上げる3つの方法
8.集客編:より多くの人にアプリを使ってもらうために
前回の記事
ハッシュタグ


