さあ、「Swift」でプログラミングしてみよう!――シリーズ【文系リーマンでもできる!iPhoneアプリで週末副業・コーディング編】
2016.12.21
実際にプロジェクトを作成してみる
 とはいっても難しいことは一切行いませんので、一つずつゆっくり進めてみてください。
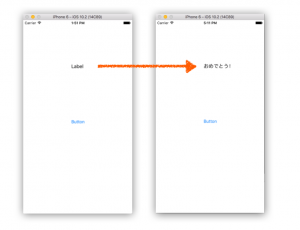
右下のObject Libraryから「Label」オブジェクトと「Button」オブジェクトをドラッグ&ドロップでStoryboardに表示させます。そして、ボタンを押したらLabelの文字が変わるといった処理を書いていきます。
この場合、「あるアクションをしたら、何かが変わる」という時にプログラミングが必要になってきます。
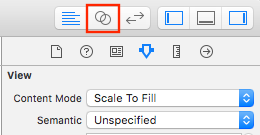
まず、右上で丸が重なっている部分をクリックしてみましょう。
とはいっても難しいことは一切行いませんので、一つずつゆっくり進めてみてください。
右下のObject Libraryから「Label」オブジェクトと「Button」オブジェクトをドラッグ&ドロップでStoryboardに表示させます。そして、ボタンを押したらLabelの文字が変わるといった処理を書いていきます。
この場合、「あるアクションをしたら、何かが変わる」という時にプログラミングが必要になってきます。
まず、右上で丸が重なっている部分をクリックしてみましょう。
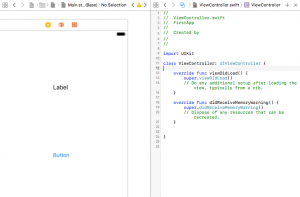
 するとStoryboardとその中身のソースコードが表示されます。(元からいろいろ書かれていますが、デフォルトで記述されているので基本は無視して大丈夫です。)
するとStoryboardとその中身のソースコードが表示されます。(元からいろいろ書かれていますが、デフォルトで記述されているので基本は無視して大丈夫です。)
 ここから実際にコーディングをしていくわけですが、Xcodeを使う中でも覚えておきたい作業を紹介します。
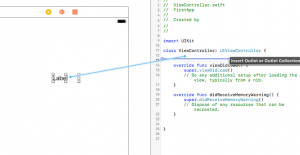
Storyboardに置いたLabelオブジェクトをソースコードが書かれている部分にドラッグ&ドロップします。やり方は簡単で、「control」キーを押しながら移動させると以下のように水色の線が出てきて移動できるようになります。これを「UIViewController」というクラスの中に移動させましょう。
ここから実際にコーディングをしていくわけですが、Xcodeを使う中でも覚えておきたい作業を紹介します。
Storyboardに置いたLabelオブジェクトをソースコードが書かれている部分にドラッグ&ドロップします。やり方は簡単で、「control」キーを押しながら移動させると以下のように水色の線が出てきて移動できるようになります。これを「UIViewController」というクラスの中に移動させましょう。
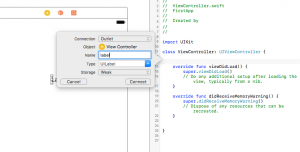
 手を離すと、ポップアップメニューが表示されるはずです。
手を離すと、ポップアップメニューが表示されるはずです。

【文/TechAcademyマガジン】Education×Technology「EdTech(エドテック)」を切り口に、IT教育、ITスクール、プログラミング学習などの最新教育トレンド、関連情報を紹介するWebメディア。未経験でも最短4週間でiPhoneアプリ開発やプログラミングのスキルを身につけることができるオンライン完結型のプログラミングスクール「TechAcademy」も運営している。

全8回の目次
1.知識編:iPhoneアプリの全体像
2.事前準備編:必要なアプリのインストール方法
3.コーディング編:Swiftを書いてみよう
4.デザイン編:UI/UXデザインとは/なぜデザインが重要なのか
5.実践編:実際にアプリを作ってみよう
6.企画編:アプリの企画からリリースまでの流れ
7.マネタイズ編:収益を上げる3つの方法
8.集客編:より多くの人にアプリを使ってもらうために

全8回の目次
1.知識編:iPhoneアプリの全体像
2.事前準備編:必要なアプリのインストール方法
3.コーディング編:Swiftを書いてみよう
4.デザイン編:UI/UXデザインとは/なぜデザインが重要なのか
5.実践編:実際にアプリを作ってみよう
6.企画編:アプリの企画からリリースまでの流れ
7.マネタイズ編:収益を上げる3つの方法
8.集客編:より多くの人にアプリを使ってもらうために
前回の記事
ハッシュタグ


