iPhoneアプリ作成に欠かせぬ「Xcode」って何!?――シリーズ【文系リーマンでもできる!iPhoneアプリで週末副業・事前準備編】
2016.12.15
3:Xcodeの基本的な使い方
Xcodeを初めて見たという人は画面にいろいろな項目があり難しそうと思うかもしれませんが、全ての機能を使うわけではないですし、開発していく中で慣れていくはずです。
実際にXcodeの中身について紹介していきます。
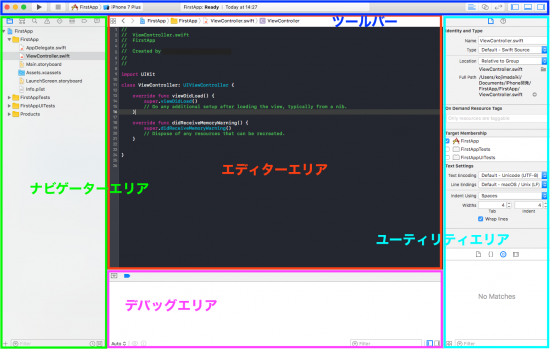
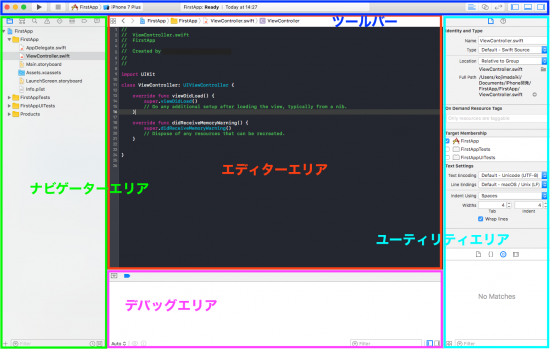
 【ツールバー】
ウィンドウに表示する下記で紹介するエリアを切り替えたり、アプリの実行・停止を行います。
【ナビゲーションエリア】
プロジェクト内のファイル一覧を検索し、開くエリアです。複雑なアプリを作っていくとファイルも増えていきますが、素早く探し出せるような機能も揃っています。
【エディタエリア】
ソースコードの記述、ボタンや文字といったUIの配置を行います。アプリを作る上での作業はこのエリア内でほとんど行います。
【ユーティリティエリア】
ファイルやUIの設定を行うインスペクタの表示をします。iPhone上に表示させたいボタンやタブなどのパーツを用意しているところでもあります。
【デバッグエリア】
アプリのデバッグを行う際にログを出力することができます。エラーが起きた際にまず確認しておきたい場所ですね。
実際に文字を表示してみよう
まずはiPhoneアプリ上に文字を表示するところから行ってみましょう。Xcodeでは、ユーティリティエリアにある「Object Library」を使えば、ボタンや文字など簡単に表示させることができます。
【ツールバー】
ウィンドウに表示する下記で紹介するエリアを切り替えたり、アプリの実行・停止を行います。
【ナビゲーションエリア】
プロジェクト内のファイル一覧を検索し、開くエリアです。複雑なアプリを作っていくとファイルも増えていきますが、素早く探し出せるような機能も揃っています。
【エディタエリア】
ソースコードの記述、ボタンや文字といったUIの配置を行います。アプリを作る上での作業はこのエリア内でほとんど行います。
【ユーティリティエリア】
ファイルやUIの設定を行うインスペクタの表示をします。iPhone上に表示させたいボタンやタブなどのパーツを用意しているところでもあります。
【デバッグエリア】
アプリのデバッグを行う際にログを出力することができます。エラーが起きた際にまず確認しておきたい場所ですね。
実際に文字を表示してみよう
まずはiPhoneアプリ上に文字を表示するところから行ってみましょう。Xcodeでは、ユーティリティエリアにある「Object Library」を使えば、ボタンや文字など簡単に表示させることができます。
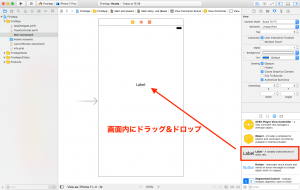
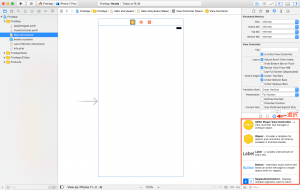
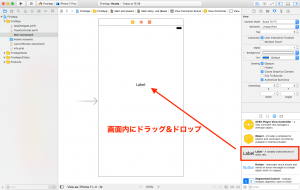
 Object Library内にある「Label」をStoryboard内にドラッグ&ドロップしてみてください。
Object Library内にある「Label」をStoryboard内にドラッグ&ドロップしてみてください。
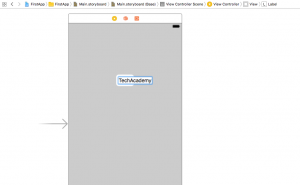
 するとStoryboard上にLabelと書かれた文字が表示されているはずです。なんでも良いので文章・単語に書き換えてみましょう。Labelと書かれた部分をダブルクリックすると編集できるようになっています。
するとStoryboard上にLabelと書かれた文字が表示されているはずです。なんでも良いので文章・単語に書き換えてみましょう。Labelと書かれた部分をダブルクリックすると編集できるようになっています。
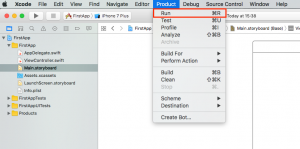
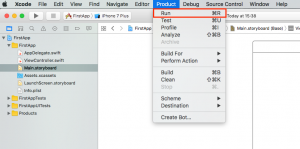
 アプリを実行する際は、ツールバーの三角型のボタンをクリックするか、メニューの「Product」>「Run」を選択します。
アプリを実行する際は、ツールバーの三角型のボタンをクリックするか、メニューの「Product」>「Run」を選択します。
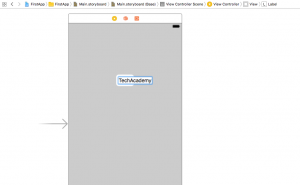
 少しするとシミュレータが立ち上がってアプリが実行されます。自分が書いた文字が表示されているはずなので、ぜひ確認してみましょう。
少しするとシミュレータが立ち上がってアプリが実行されます。自分が書いた文字が表示されているはずなので、ぜひ確認してみましょう。
 先ほどはLabelのみを置きましたが、ボタンや地図、写真などを表示させることもできるので、ぜひ色々実行してシミュレータで見てみましょう。
先ほどはLabelのみを置きましたが、ボタンや地図、写真などを表示させることもできるので、ぜひ色々実行してシミュレータで見てみましょう。
 【ツールバー】
ウィンドウに表示する下記で紹介するエリアを切り替えたり、アプリの実行・停止を行います。
【ナビゲーションエリア】
プロジェクト内のファイル一覧を検索し、開くエリアです。複雑なアプリを作っていくとファイルも増えていきますが、素早く探し出せるような機能も揃っています。
【エディタエリア】
ソースコードの記述、ボタンや文字といったUIの配置を行います。アプリを作る上での作業はこのエリア内でほとんど行います。
【ユーティリティエリア】
ファイルやUIの設定を行うインスペクタの表示をします。iPhone上に表示させたいボタンやタブなどのパーツを用意しているところでもあります。
【デバッグエリア】
アプリのデバッグを行う際にログを出力することができます。エラーが起きた際にまず確認しておきたい場所ですね。
実際に文字を表示してみよう
まずはiPhoneアプリ上に文字を表示するところから行ってみましょう。Xcodeでは、ユーティリティエリアにある「Object Library」を使えば、ボタンや文字など簡単に表示させることができます。
【ツールバー】
ウィンドウに表示する下記で紹介するエリアを切り替えたり、アプリの実行・停止を行います。
【ナビゲーションエリア】
プロジェクト内のファイル一覧を検索し、開くエリアです。複雑なアプリを作っていくとファイルも増えていきますが、素早く探し出せるような機能も揃っています。
【エディタエリア】
ソースコードの記述、ボタンや文字といったUIの配置を行います。アプリを作る上での作業はこのエリア内でほとんど行います。
【ユーティリティエリア】
ファイルやUIの設定を行うインスペクタの表示をします。iPhone上に表示させたいボタンやタブなどのパーツを用意しているところでもあります。
【デバッグエリア】
アプリのデバッグを行う際にログを出力することができます。エラーが起きた際にまず確認しておきたい場所ですね。
実際に文字を表示してみよう
まずはiPhoneアプリ上に文字を表示するところから行ってみましょう。Xcodeでは、ユーティリティエリアにある「Object Library」を使えば、ボタンや文字など簡単に表示させることができます。
 Object Library内にある「Label」をStoryboard内にドラッグ&ドロップしてみてください。
Object Library内にある「Label」をStoryboard内にドラッグ&ドロップしてみてください。
 するとStoryboard上にLabelと書かれた文字が表示されているはずです。なんでも良いので文章・単語に書き換えてみましょう。Labelと書かれた部分をダブルクリックすると編集できるようになっています。
するとStoryboard上にLabelと書かれた文字が表示されているはずです。なんでも良いので文章・単語に書き換えてみましょう。Labelと書かれた部分をダブルクリックすると編集できるようになっています。
 アプリを実行する際は、ツールバーの三角型のボタンをクリックするか、メニューの「Product」>「Run」を選択します。
アプリを実行する際は、ツールバーの三角型のボタンをクリックするか、メニューの「Product」>「Run」を選択します。
 少しするとシミュレータが立ち上がってアプリが実行されます。自分が書いた文字が表示されているはずなので、ぜひ確認してみましょう。
少しするとシミュレータが立ち上がってアプリが実行されます。自分が書いた文字が表示されているはずなので、ぜひ確認してみましょう。
 先ほどはLabelのみを置きましたが、ボタンや地図、写真などを表示させることもできるので、ぜひ色々実行してシミュレータで見てみましょう。
先ほどはLabelのみを置きましたが、ボタンや地図、写真などを表示させることもできるので、ぜひ色々実行してシミュレータで見てみましょう。
全8回の目次
1. 知識編:iPhoneアプリの全体像
2. 事前準備編:必要なアプリのインストール方法(今回)
3. コーディング編:Swiftを書いてみよう
4. デザイン編:UI/UXデザインとは/なぜデザインが重要なのか
5. 実践編:実際にアプリを作ってみよう
6. 企画編:アプリの企画からリリースまでの流れ
7. マネタイズ編:収益を上げる3つの方法
8. 集客編:より多くの人にアプリを使ってもらうために
1. 知識編:iPhoneアプリの全体像
2. 事前準備編:必要なアプリのインストール方法(今回)
3. コーディング編:Swiftを書いてみよう
4. デザイン編:UI/UXデザインとは/なぜデザインが重要なのか
5. 実践編:実際にアプリを作ってみよう
6. 企画編:アプリの企画からリリースまでの流れ
7. マネタイズ編:収益を上げる3つの方法
8. 集客編:より多くの人にアプリを使ってもらうために
この連載の前回記事
2016.12.08
ハッシュタグ