Marp は、2種類のソフトが用意されている。1つは、Marp for VS Code という、プログラマー向けのコードエディタ
Visual Studio Code 向けの拡張機能だ。
Visual Studio Marketplace からインストールすると、マークダウンを開いたときに、ファイルの右肩にツールのボタンが表示される。

左端のボタンをクリックすると、プレビュー表示をしてくれる。Marpのロゴマークになっている真ん中のボタンを押して、[Export slide deck…]を選ぶと、PDFやパワーポイントのデータとして出力できる。
操作はたったこれだけだ。
もう1つは、Marp CLI だ。こちらは、ある程度以上パソコンに慣れた人向けの、コマンドラインで使うツールだ。
Release ページから、ソフトをZIPでダウンロードして解凍する。Windows 版なら、marp.exe という実行ファイルが入っている。マークダウンで書いたファイルを、この実行ファイルにドロップすると、HTMLファイルに変換してくれる。
PDFなどに出力したい場合は、コマンドラインから marp.exe を実行する必要がある。Windows なら、[Win]+[R]で「ファイル名を指定して実行」ダイアログを出したあと、「cmd」と入力して実行すると、コマンド プロンプトが現れる。
「”marp.exeのパス” –pdf –allow-local-files “マークダウンのファイルのパス”」と書いて実行すれば、PDFを出力可能だ。–allow-local-files を付けないと、ローカルの画像を読み込めないので注意が必要だ。ヘルプを読みたいときは、「marp ?」のコマンドで実行時のオプションが表示される。
使い方自体は単純なので、暇なときに少し触ってみれば、すぐに使いこなせるようになるだろう。私としては、プレビューを見ながら編集できる Marp for VS Code が使いやすいと思う。
「使い方は単純」と書いたのだが、実はすぐに困ることが一点だけある。文章が少ないと、ページに対してスカスカになり、文章が多いと、ページをはみ出してしまうのだ。自動調整して欲しいのだが、そのオプションの有無を筆者は見付けられなかった(おそらくない)。
その昔、
高橋メソッドというプレゼン手法があり、文字サイズを自動調整して、ページをテキストが覆うように巨大に表示してくれた。そうしたものを期待すると途方にくれる。
ただ内部的には、HTMLを生成して、そこからPDFやパワーポイントのファイルを出力している。そのため、Web開発の知識があれば細かな調整ができる。Marp には、カスタムテーマとして、独自のCSSファイルを読み込むための設定も用意されている。
とはいえ、Web開発の知識があり、マニュアルを読み込んでカスタムテーマを作れる人は少ないだろう。そこで、Marp for VS Code で、ページごとに簡単に文字サイズを調整する方法を示しておこう。
まず、ページ右肩の真ん中のボタン(Marp のマークのボタン)を押して、[Open extension settings]を選ぶ。そして、「Enable HTML」(HTMLを有効)のチェックボックスにチェックを入れる。
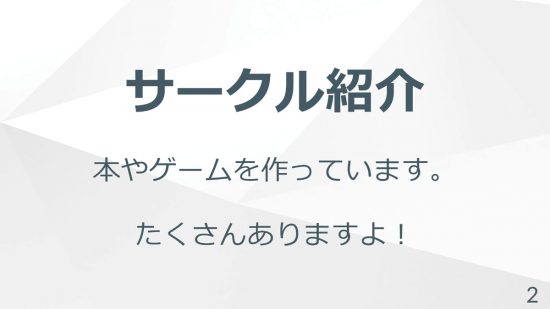
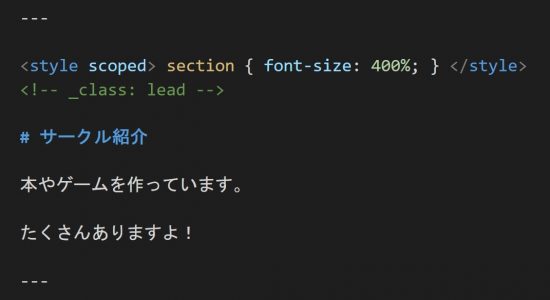
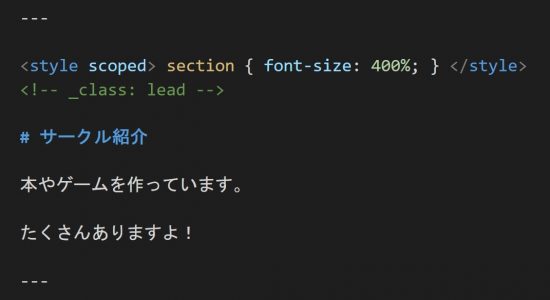
次に、文字サイズを変更したいページの冒頭に、以下の内容を入れる(<>は実際は半角)。これで、文字サイズは4倍になる。style scoped を設定すると、その領域だけにWebページのスタイルが適用になる。
<style scoped>
section { font-size: 400%; }
</style>

縦横の中央に文字を表示したいときは、ページ内に以下の行を入れる。Marp の設定は、頭に「_」を付けると、ページ内だけで有効になる。以下の設定を加えると、冒頭で設定した「gaia」テーマの場合は、中央表示になる。
<!– _class: lead –>

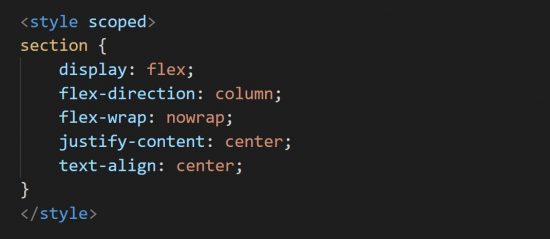
また、CSSで指定したい場合は、以下のように書くとよい。
<style scoped>
section {
display: flex;
flex-direction: column;
flex-wrap: nowrap;
justify-content: center;
text-align: center;
}
</style>

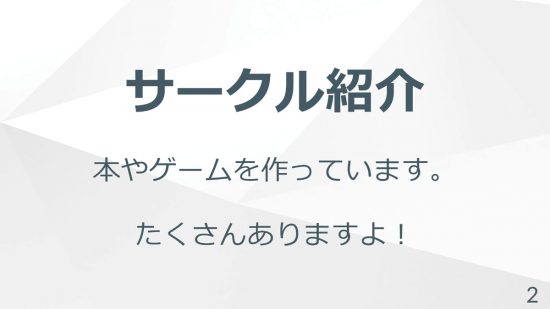
こうした設定をおこなえば、文字を大きくして、ページの中央に表示できる。

まとめると、以下のようになる。

ビジネスの場では、とりあえず短時間で、それっぽい資料を作りたいという時がよくある。ある程度パソコンに慣れている人は、こうしたツールを使って、メールを書くぐらいの感覚で、プレゼン資料を作ってみてはどうだろうか。
<文/柳井政和>
 縦横の中央に文字を表示したいときは、ページ内に以下の行を入れる。Marp の設定は、頭に「_」を付けると、ページ内だけで有効になる。以下の設定を加えると、冒頭で設定した「gaia」テーマの場合は、中央表示になる。
<!– _class: lead –>
縦横の中央に文字を表示したいときは、ページ内に以下の行を入れる。Marp の設定は、頭に「_」を付けると、ページ内だけで有効になる。以下の設定を加えると、冒頭で設定した「gaia」テーマの場合は、中央表示になる。
<!– _class: lead –>
 また、CSSで指定したい場合は、以下のように書くとよい。
<style scoped>
section {
display: flex;
flex-direction: column;
flex-wrap: nowrap;
justify-content: center;
text-align: center;
}
</style>
また、CSSで指定したい場合は、以下のように書くとよい。
<style scoped>
section {
display: flex;
flex-direction: column;
flex-wrap: nowrap;
justify-content: center;
text-align: center;
}
</style>
 こうした設定をおこなえば、文字を大きくして、ページの中央に表示できる。
こうした設定をおこなえば、文字を大きくして、ページの中央に表示できる。
 まとめると、以下のようになる。
まとめると、以下のようになる。
 ビジネスの場では、とりあえず短時間で、それっぽい資料を作りたいという時がよくある。ある程度パソコンに慣れている人は、こうしたツールを使って、メールを書くぐらいの感覚で、プレゼン資料を作ってみてはどうだろうか。
<文/柳井政和>
ビジネスの場では、とりあえず短時間で、それっぽい資料を作りたいという時がよくある。ある程度パソコンに慣れている人は、こうしたツールを使って、メールを書くぐらいの感覚で、プレゼン資料を作ってみてはどうだろうか。
<文/柳井政和>


