Edar via Pixabay
Twitterの旧デザイン表示が6月1日に閉鎖。モバイル中心な新デザインへ
Twitter の旧デザインでの表示が、6月1日からできなくなったと話題になっている。私自身も Twitter を使っているので困ったなと思っている。なぜ困っているのか、Web界隈のトレンドとともに背景を書く。
Twitter は、去年の6月15日に、新デザインへの移行を発表した(参照:
Twitter.com)。新デザインはパーソナライズされた内容であることをウリにしている。
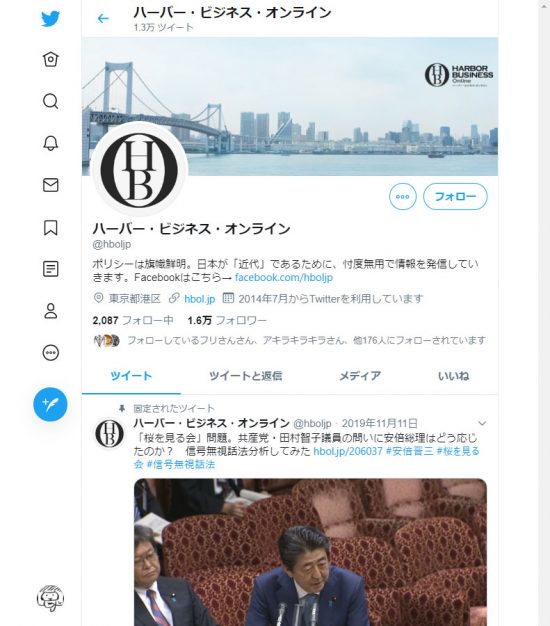
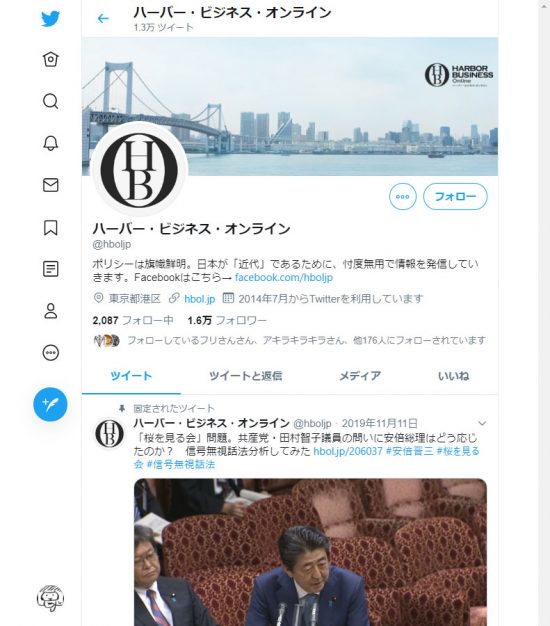
【旧デザイン】

旧デザイン
【新デザイン】

新デザイン
しかし、使っているユーザーの体感としては、「パーソナライズ」という意図は感じず、モバイルの表示をデフォルトにして、レスポンシブな表示にしたかったのだろうと感じた。レスポンシブとは、近年Webで流行っているデザインの手法で、1つのデザインが、画面サイズに応じて段階的に変化していくものを指す。
ちなみに、パソコンで Twitter のページを開いて、ズームで倍率を変えていくと、デザインが変化していく様子が見える。倍率を徐々に上げていくと、モバイル版での見栄えに近くなっていく。モバイル版では、ホームや通知といったボタンが下側にあり、パソコン版では左にあるのが若干の相違点だが、それ以外はよく似た状態になる。
【横幅縮小1】

横幅縮小1
【横幅縮小2】

横幅縮小2
【モバイルでの見栄え】

モバイルでの見栄え
モバイル版での見栄えをパソコンで確認したい場合は、右クリックメニューの「検証」(Ctrl+Shift+I)を選び、開発者ツールを表示して、「Toggle Device Toolbar」ボタンを押す(あるいは開発者ツールにフォーカスがある状態で Ctrl+Shift+M)。そうすれば、パソコンからでもモバイル版の見栄えを確認できる。
最近は、Webの利用はモバイルからの方が圧倒的に多い。そして、検索エンジンもモバイルできちんと見えるかを評価の基準としている。そのため、モバイル向けのデザインをまず作り、そのデザインをパソコンにも対応させるといったやり方がおこなわれることが多い。
この方法は、旧来のようにパソコンとモバイルのデザインを2つ作るより、安上がりだし合理的だ。そのこと自体に問題はない。今後は、この方法が世の中の標準になることは間違いないからだ。
問題は、Twitter が2019年に導入した新デザインが、パソコンからだと微妙に使い難く、見辛い点にある。おそらく、モバイルでの見栄えを最優先にして、パソコンからの見栄えを犠牲にしているのではないかと感じる。
そう感じる理由の1つは、
情報量が削減されている点だ。たとえばタイムライン上のユーザーの名前の上にマウスカーソルを乗せてみる。そこでポップアップされるユーザー情報は、旧デザインでは、ツイート数、フォロー数、フォロワー数が表示されていた。それが新デザインでは、フォロー数、フォロワー数しか表示されず、ツイート数が削られている。
同様に、各ユーザーのトップページを見た際に、旧デザインでは、ツイート数、フォロー数、フォロワー数、いいね数、リスト数が表示されていた。新デザインでは、フォロー数、フォロワー数しか表示されない。
このように、新デザインでは少しずつ情報が間引かれており、旧来のように使うことはできない。レイアウト自体は慣れの問題ではあるが、情報が減っているのは、いかんともしがたい。
また、地味に辛いのが
通知ページである。旧デザインでは、いいねやリツイートされたツイートは、灰色の角丸枠で囲まれて表示されていた。新デザインでは、枠がなくなった代わりに、文字が灰色になった。私は、灰色の文字は、目を凝らさないと読めないので辛い。旧デザインでは、白地に黒のハイコントラストだったので文字を読みやすかった。
他にも新デザインは、タイムラインの背景とその他の領域の背景が同じ色のため、情報の区別を付けにくくて目が混乱する。基本的に、視認性という点において、新デザインは非常によくない状態だと感じる。文字を灰色にして、全体をのっぺりと同じ色にしているので、本当に読み難い。
このように、新デザインは、レスポンシブに対応したというだけでなく、情報が欠落し、視認性が低くなっている。そのため利用には細かなストレスがある。レイアウト自体は慣れの問題ではあるが、それ以外の部分が改善されてくれればと思う。